Web制作・開発系を漂っているとよく見かけるアドベントカレンダー!(Qiitaとかよくみますね)密かに憧れつつも、尻込みしてたそんな中、見つけたSnow Monkey / unitoneのアドベントカレンダー。開発者のキタジマさんからも「気軽な感じで参加して!(意訳)」とコメントいただいたかつ、参加賞も魅力的だったので、参加してみました。以下では、触っていく中で印象的だったことを書いていきます箸休め回としてお読みいただけますと幸いです!(有益な情報を期待している方はブラウザバックしましよう!)
unitoneインストールまで
unitone無料で使えるのは、知っていたので、いつものように管理画面のテーマの新規追加画面から検索したのですが、みつからず、公式サイトをみたところ、どうやら公式サイトからの購入という形(テーマ自体は0円)を取る必要があることがわかかりました。購入の際には、アカウントを作る必要があるのですが、メールアドレスとアカウント名のみなのでサクっと作れました(PWは、「アカウント作成完了」の通知メールから設定できるみたいです)

触ってみた
編集画面の見た目が全然違う!
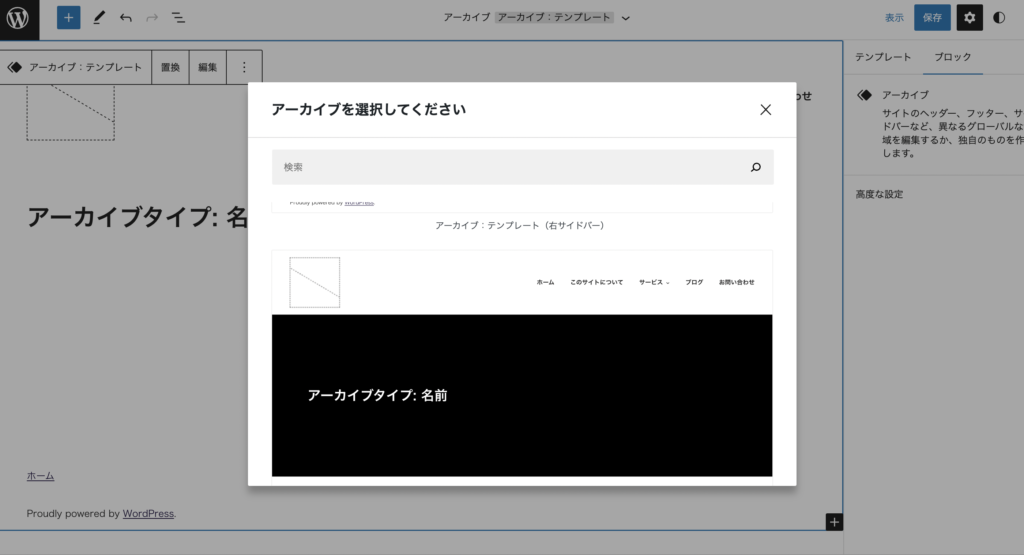
unitoneに限らた話ではないと思うのですが、エディターの見た目が全然違うことにびっくりしました。これまで触ったことがあるテーマは「メニュー」「フッター」「ヘッダー」「メニュー」といった感じにあらかじめ項目が決められているので、編集したい項目を選択して、テーマが決められた範囲の編集するといった形でした。ただ、今回は、項目が「サイト」「テンプレート」「テンプレートパーツ」の3つしかない!それにびっくりしました。


デザインの変更の考え方が違う
テーマによって違いはあると思うのですが、これまでのテーマだと、固定ページでブロックを積んでデザインを作って、、という形でサイトが作れたと思うのですが、unitoneだと、あらかじめ用意しているテンプレート(固定ページ、404etc..)を選んで編集したい場所を選んで既に用意されているテンプレートパーツに差し替えるみたいな形でした。(言語化難しいんですけど、クラシックエディター→ブロックエディターの変わり幅以上に、まるっと変わった気がします。)


全体的に、、
テーマの機能の中心って、使えるブロックの多さ(スライダー、Q and A、吹き出しブロック、etc…)にあった気がします。ただ、unitoneだとそれ単体で成り立つようなブロックではなくて、いろいろなデザインパターンだったり、cssをブロックにしたものが中心のように思えました。なので、cssや設計に凝っている人が触わるとめちゃくちゃ楽しそうな気配がムンムン、、!
終わりに
unitone、ずっと触ってみなきゃ、、とおもいつつ先延ばしになっていたので、今回のアドベントカレンダーへの参加をきっかけに少し触ってみることができてよかったです。機会を作っていただきとても感謝です、。!ただ、全体的にunitoneというよりはフルサイト編集を触ってみた回になってしまいました、、(スミマセン…)
触ってみて思ったのは、プログラミングもcssもWordPressも詳しくない私のような初心者がunitoneの能力を最大限に生かすようなカスタマイズをするのは少し難しく感じました。(だからこそその分野に少しでも知識を深めるとすごく楽しそうにも思えました。)現時点で力のない自分が悔しい、、勉強しなきゃ、、
公式サイトには、unitoneの軸となる思想や、cssのカスタマイズの仕方とかかなり丁寧に説明されていたので、じっくり読んで今度はcssカスタムに挑戦してみたいと思います。
今回カレンダーに初めて参加したのですが、2つ(Snow Monkey / unitone)のプロダクトにいろんな人がいろんな観点から毎日1つ記事を書いてつないでいるのとってもエモい気持ちになりました。明日(もう数十分後ですが、、)は、 松村安希子さんの記事です!明日もお楽しみに!




コメント