はい!前回で環境構築までは終わりましたね…!
今回の記事ではその続きからおこなっていきます。
あわせて読みたい


Reactチュートリアル#1 ~ 環境構築編 ~
この記事はReactチュートリアルを始めようとして環境構築(WELCOMEページ)で挫折した過去の私へのメモ書きです。 まずは環境構築から...! Reactの環境構築の記事はたく...
今回も公式に習っていきます!
1. スターターコードを準備する
純粋なReactの環境構築であれば、前回の記事で終わりですが今回はチュートリアルを進めるためチュートリアル用のコードを準備していきます。手順は以下の通りです。
/src以下のファイルを削除するindex.cssを作成。(ここのコードを追加)index.jsを作成。- ここのコードを追加し、チュートリアルで指定されているimport文をファイルの先頭にを追加する。
- ターミナルで
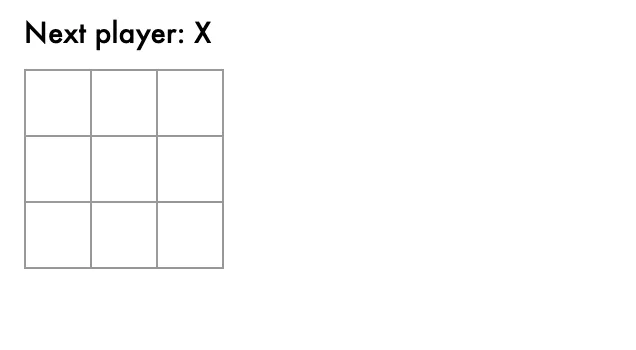
npm startと打つと、http://localhost:3000/で以下のような五目並べの画面を見ることができます!

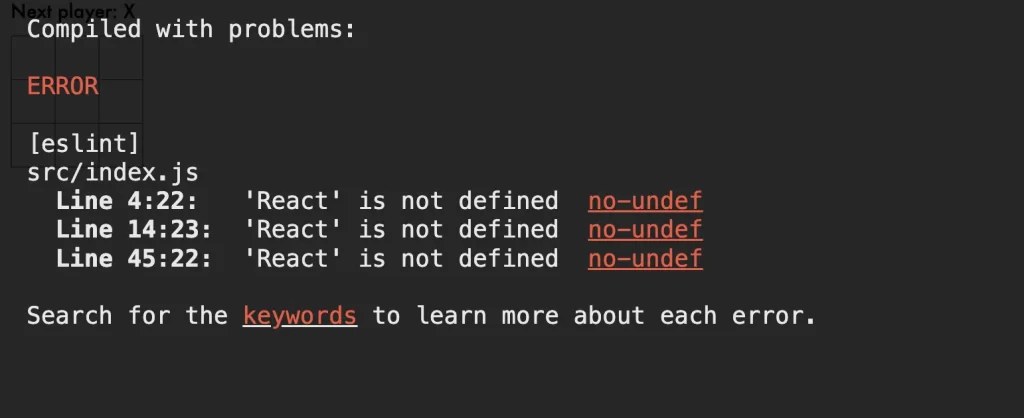
ちなみに…React17以降は、「import React from “react”; は はもう要らない」という記事をみつけて、import React from "react";を外してみたらコンパイルエラーが出ました。。。(私の環境ではreact@18.2.0でした。バージョンを確認する方法はこちら)
これはReactが表示される仕組みをきちんと理解していないまま試したのが原因なので、今後調査していきます。

2. Reactの概要・スターターコードの中身を覗いてみる
概要
詳細はこちらのページを読んでいただきたいのですが、まとめると以下の内容を言っています。
- Reactはコンポーネントという小さい部品の組み合わせ。
- コンポーネントには、props(“properties” の略)という引数が渡される。
- コンポーネント内にあるrenderメソッドは、画面上に表示したいものの設計図(React要素)を返している(画面に表示するhtmlコードではない)
- JSX・・・html風にかけるJavaScriptの拡張構文(JSXは、JavaScriptに変換される。※参考ページ)
スターターコードの中身
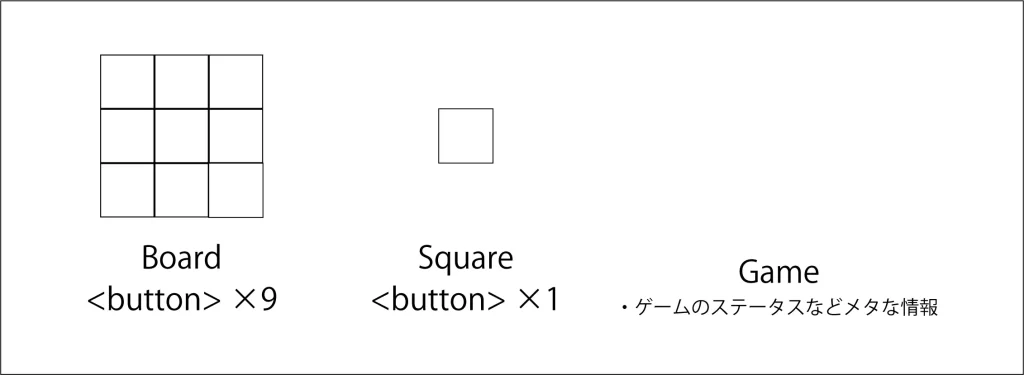
「1. スターターコード用のコードを準備する」で用意したコードの中身を見ると、今回のチュートリアルでは登場コンポーネントが3つであることがわかります。

※画像はここまでの実際のコードとチュートリアルを読んた上での、私の理解です。
この記事ではここまでです!次回からは、コードを書いて3目並べ作るぞ~!
参考
今回、参考・登場したURLです!
間違い等ありましたら、Twitterまでご連絡お願いします!
Qiita


import React from "react" はもう要らない - Qiita
この記事は公式のIntroducing the New JSX Transformに基づいて書かれています。結論import React from "react";はReact 17以降は必要な…
あわせて読みたい


新しい JSX トランスフォーム – React Blog
このブログはアーカイブされています。最新の記事は ja.react.dev/blog でご覧ください。 React 17 には新機能はありませんが、新バージョンの JSX トランスフォーム (JSX ...
Qiita


ReactやVueのJSXについて曖昧に理解する - Qiita
JSXの事始めReactを勉強し始めに 「JSXとはなんぞや」 というのを理解するとき 「なんとなくHtml風に書けるJavaScriptの拡張構文」 と理解している人が多いと思う。ただ 「...
コメント