こんにちは。
今日は、Laravelを使ってバリデーションを実装してみようと思います。Laravelでバリデーションする方法は色々あるのですが、手段が多い分、頭の中が混乱してきたので、整理のためにこの記事を書きます。
はじめに
まずは、そもそも「バリデーション」って何なのかググってみます。
バリデーションとは、入力されたデータが、あるいはプログラミング言語やマークアップ言語の記述が、規定された文法に即して、または要求された仕様にそって、適切に記述されているかどうかを検証することである。
IT用語辞典 BINARY バリデーションより
つまり、何かしら入力された値が、あらかじめ決められたルールに沿っているかをチェックすることということですね。
それでは、その「バリデーション」。Laravelではどのようにできるのか、便利ツールは用意されているのかも調べてみます。「Laravel バリデーション」で検索すると、トップにLaravel公式ドキュメントを和訳していることでおなじみReadoubleのページがでてきたので確認してみます。
Laravelのバリデーションの方法は、大きく分けると3つあるそうです。
validateメソッドを使う (Illuminate\Http\Requestクラスにあるメソッド)- フォームリクエストでバリデーション
Validatorファサードを使う
今回の記事では、1つ目のvalidateメソッドを使ってみたいと思います!
バリデーションしてみる : validate()
1. 入力フォームを用意する
今回は、ブログアプリをつくり、その入力の際に、バリデーションをさせるという設定で行います!(先程のReadoubleのページの内容をアレンジしながらやっていきます)
まずは、バリデーションするために前提となる入力フォームを用意していきます! 入力画面のルーティングをweb.phpに書きます。(メソッドの命名センスがないのはご了承ください)
// タスクの入力フォームを表示する(GET)
Route::get('/create', [PostController::class, 'showCreatePage']);
// タスクを入力する(POST)
Route::post('/create', [PostController::class, 'create']);次にweb.phpで示したコントローラを用意します。app/Http/Controllers/ ディレクトリに、PostController.phpを用意します。php artsan make:controller [作りたいコントローラー名] でコマンドを打っても作れます。getとpostでこんな感じにしてみました。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PostController extends Controller
{
/**
* (get)フォームを表示
*
* @return View
*/
public function showCreatePage()
{
return view('posts.create');
}
}最後に、実際に画面に表示するviewファイルを用意します。resources/views ディレクトリにpostsフォルダを用意して、その中に今回表示したいcreate.blade.phpを作成します。(今回は、とりあえずフォームがほしいだけなので、html部分諸々雑なのはご了承ください….)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="/create/" method="post">
@csrf
<label>タイトル : <input type="text" name="title"></label>
<br>
<label for="post_contents">本文</label>
<textarea id="post_contents" name="post_contents" id="" cols="30" rows="10"></textarea>
<input type="submit" value="送信する">
</form>
</body>
</html>ここまでやって、http://localhost:8000/create/ にアクセスするとこのような画面が見えます!

2. validateメソッドを使ってバリデーションする
今は、バリデーションを試したいだけなので、getメソッドでは画面の表示だけ、postメソッドではバリデーションだけを実装しています。valideteメソッドの引数にバリデーションのルールを入れます。バリデーションルールは既に用意されているので、用意されているものの中から欲しいものを選んでいきます。
とりあえず、以下のルールをかけてみたいと思います。
タイトル
- 文字列である
- 5文字以上
本文
- 必須
- 文字列
/**
* (post) バリデーションをする - Illuminate\Http\Requestのvalidateメソッドを使う
*/
public function create(Request $request)
{
$request->validate([
// バリデーションルールを入れる
'title' => 'string | min: 5',
'post_contents"' => 'string | required'
]);
}こんな感じになりました。ルールを複数指定の際は、| で区切っていますが、Readoubleによると、'title' => ['string , 'min: 5'] のように配列で指定してもokのようです。
できました!ただ、バリデーションにひっかかると、/create/にリダイレクトされるようになっているため、本当にバリデーションできているのわかりません。そのため、エラーメッセージを表示させてみます。
3. エラーメッセージを表示させる
Readoubleによると、自動的に生成される$errors変数には一時的に入力値とバリデーションエラを保存してくれるようです。もしエラーがあったら、エラーを表示してくれるようにviewファイルに書き加えます。
こんな感じにしました。
<form action="/create/" method="post">
@csrf
<label>タイトル : <input type="text" name="title"></label>
<!-- もし 'title'でバリデーションエラーがあったら -->
@if ($errors->has('title'))
<ul>
@foreach ($errors->get('title') as $message)
<li>{{ $message }}</li>
@endforeach
</ul>
@endif
<br>
<label for="post_contents">本文</label>
<textarea id="post_contents" name="post_contents" id="" cols="30" rows="10"></textarea>
<!-- もし 'post_contents'でバリデーションエラーがあったら -->
@if ($errors->has('post_contents'))
<ul>
@foreach ($errors->get('post_contents') as $message)
<li>{{ $message }}<li>
@endforeach
</ul>
@endif
<input type="submit" value="投稿">
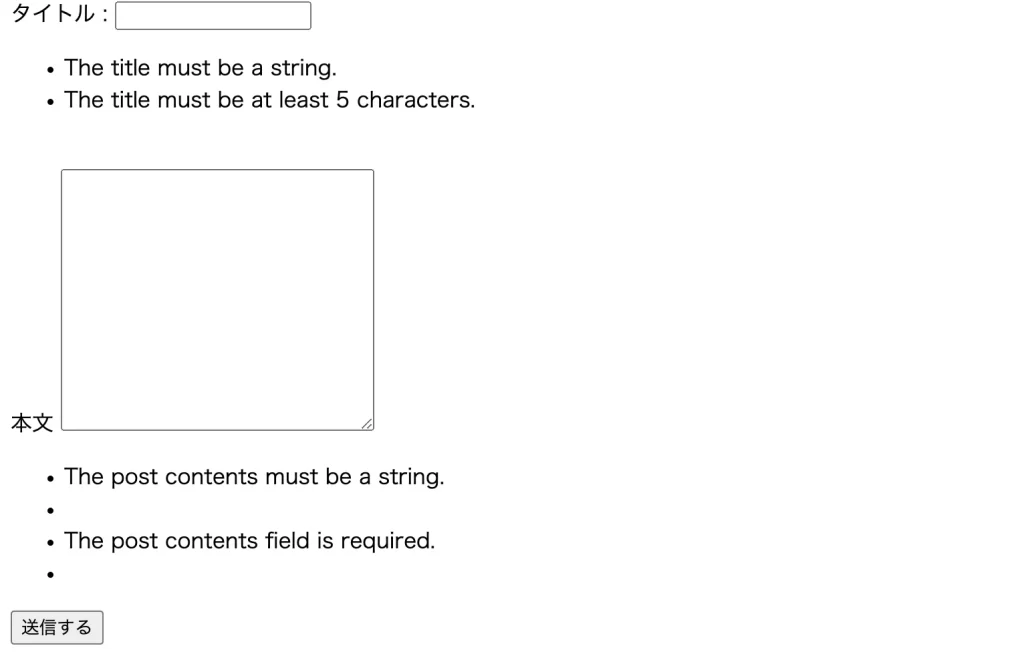
</form>わざと空欄で「投稿」ボタンを押してみます。すると。。

ちょっと本文の下のエラー文の表示がおかしいですね。。うーん。。少し原因探してみます。解決次第、この記事に追記します。
はい、というわけで今回はRequestクラスのValidateメソッドを使ってバリデーションをしてみました。お決まりの文句になってきましたが、初学者のため、理解に誤りがあるところもあるかもしれません。もし、「この方がいいよ」「少し違うかも」などありましたら、コメントよろしくお願いいたします。ではまた次の記事で。

コメント